- アフィンガー5でグローバルメニュー(ヘッダーメニュー)を作ったけど右の隙間が気になる
- メニューのサイズとか気にせずにお手軽に中央寄せしたい
[st-kaiwa2]そんなブロガーの方向けの記事です![/st-kaiwa2]
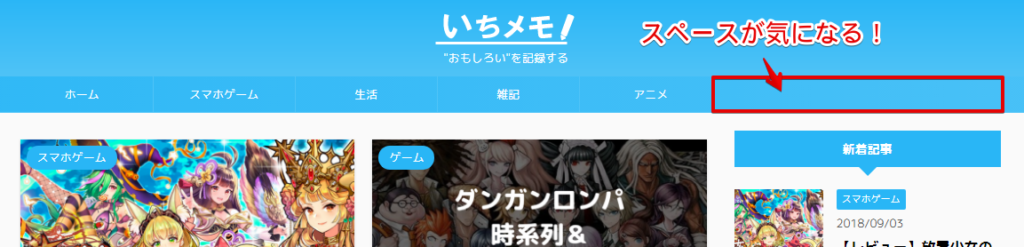
アフィンガー5(WING)でPC用グローバルメニュー(ヘッダーメニュー)を作ると、メニュー数によっては右に隙間ができますよね。
今回はこれを、
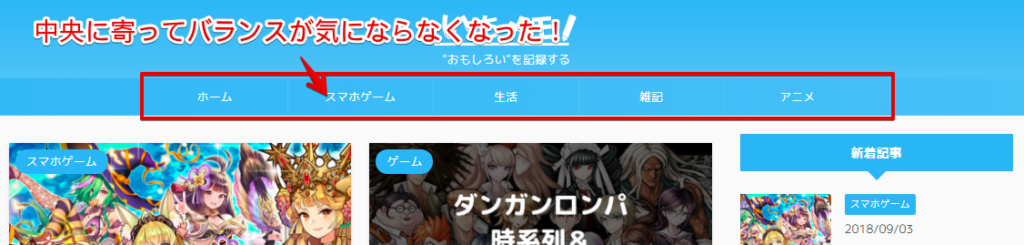
こんな感じにヘッダーメニューを中央寄せ(センター)する方法をお伝えします。
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ iconsize=”100″]作業の際は必ずバックアップを実施のうえ、自己責任でお願いします[/st-cmemo]
カスタマイズ関連記事はこちら
[st-catgroup cat=”26″ page=”5″ order=”desc” orderby=”id” child=”on” slide=”on” slides_to_show=”3,3,1″ slide_date=”” slide_more=”ReadMore” slide_center=”on”]
アフィンガー5でPC閲覧時のグローバルメニュー(ヘッダーメニュー)を中央寄せする方法
めっちゃ簡単です。CSSの追記だけで完結します。
[st-step step_no=”1″]CSSエディタ(追加CSS)を開く[/st-step]
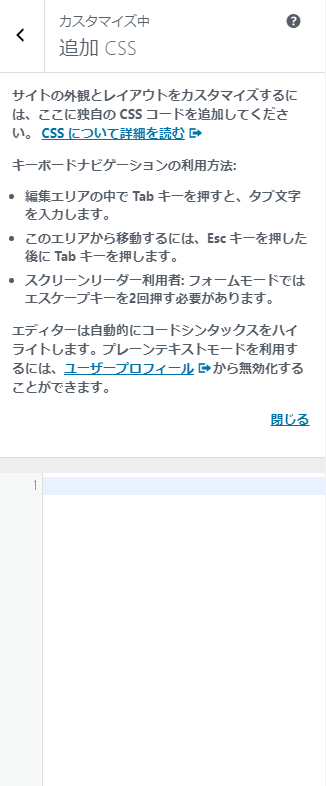
ワードプレスのダッシュボードから外観→カスタマイズ→追加CSS
この画面にたどり着けばOK!
ただ、今後のカスタマイズとか更新を考えるとプラグイン「Simple Custom CSS」とか入れておくとなおよし。別の話なので今度紹介します。
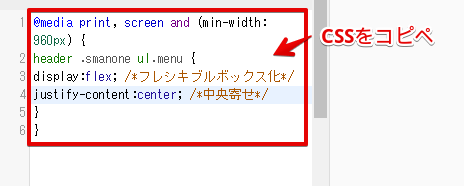
[st-step step_no=”2″]以下のCSSをコピーする[/st-step]
[st-midasibox title=”ヘッダーメニュー中央寄せCSSコード” fontawesome=”” bordercolor=”” color=”” bgcolor=”” borderwidth=”” borderradius=”” titleweight=”bold”]
@media print, screen and (min-width: 960px) {
header .smanone ul.menu {
display:flex; /*フレシキブルボックス化*/
justify-content:center; /*中央寄せ*/
}
}
[/st-midasibox]
貼り付けるとこんな感じ。
このとき、全面が茶色になっていたらコメント化されていて動きませんので、もう一度ちゃんとコピーしてみてください。
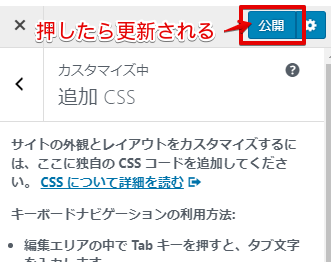
[st-step step_no=”3″]「公開」を押せば完了![/st-step]
最後に「公開」を押すと、コピペしたCSSが反映されて完了です。
お疲れさまです。
今回のコードの仕様
仕様ってほどでもないですけど、動きはこんな感じ。
- メニューの幅が全体の幅を超える(6個か7個くらい)と2段目となる ※公式の仕様と同じ
- サブメニューや孫メニューも動作します
つまりは公式の動きと特段変わらないよって感じ。
中央寄せになることで、右側のスペースが狭くなって違和感が無くなります。
とはいえ、センター寄せができてなんだという話ですね。
ブログを本気でやっている人は、僕みたいにあまりデザインに凝りすぎないよう注意しましょう笑
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ iconsize=”100″]非公式のCSSなので想定外のレイアウト崩れ等が発生する可能性はあります。ご了承ください。[/st-cmemo]
参考とさせていただいたサイト・記事など
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ iconsize=”100″]PC閲覧時のヘッダーメニューをセンター寄せにしたい|AFFINGER公式[/st-cmemo]
センター寄せがしたいと思って最初にたどり着いたのが公式サイトでした。
こちらの方法でも可能だったのですが、メニュー数×161pxの計算が面倒だなと思ったのでFlexboxを使うやり方にしました。
あとアフィンガー4用ってなってたので5用が欲しいなと思って。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ iconsize=”100″]AFFINGER5カスタマイズ!ヘッダーメニューの幅を調整する方法!|旅するように人生を生きよう![/st-cmemo]
右側スキマ問題を解決するもうひとつの手法を紹介しています。めっちゃわかりやすいです。
ただ、このやり方だと気になった点があったので今回は中央寄せにしました。
両サイトともシンプルで非常に勉強になりました。ありがとうございます。








コメント
コメント一覧 (2件)
上記のものをコピペしても反映されませんでした・・・。
メニューは現在4つです。
例え5つ、6つでも上記のコピペなら問題なく反映されるのでしょうか??
せかぼうさん コメントありがとうございます!
>上記のものをコピペしても反映されませんでした・・・。
CSS更新後にキャッシュ(ブラウザに残った古い情報)が残っている可能性があります。
※キャッシュについてはWINGマニュアルの「上手くいかないとき」を参考にしてください。
例えば普段利用しないブラウザ等で確認すると反映されているかもしれません。
>例え5つ、6つでも上記のコピペなら問題なく反映されるのでしょうか??
メニューの文字量にもよりますが、5つ6つくらいなら問題なく反映されると思います。
※個人的には7つあたりから折り返されることが多いです
もし上記を調べてみて、難しいようでしたらまたご連絡ください。
よろしくお願いいたします。